Choice No. 1: Mobile Applications
Apps are downloaded and installed on the consumer’s mobile gadget – no browsers required. The three primary app stores — Apple, Android and Windows — operate in comparable fashions however vary in their offerings. Applications could pull content straight from the Web, just like a mobile web site, however in addition they can download data to a consumer’s mobile gadget, locally storing data and making that content material accessible offline.
Select it: If you have to leverage the hardware capabilities of smart phones, apps are the only strategy to go. Are you going to be utilizing a smartphone’s accelerometer? Built-in GPS? Want a seamless method to access a cellphone’s camera to make sharing photos much more social? Take notes from Pinterest and Instagram, and construct an app.
Apps are additionally very useful if internet is unavailable: With an app, clients can access your content material even when they are not within range of service. Apps are useful for casual games – in addition to e-commerce websites akin to Amazon and Gilt. Lastly, apps offer more superior encryption options than even the most secure web site.
Lose it: Applications require a preliminary download, which means an additional step for customers. Down the road, upgrades would require further downloads. And unlike mobile sites, apps might come with a price. In addition they are usually more costly and time-consuming on the development side. If you happen to be tight on money or time, or in case your end goal is reaching the most audience possible, begin with a mobile web site.
Choice No. 2: Mobile Websites
If your organization has a regular web site, congratulations: It can be accessed by a smart phone. Sadly, there aren’t any guarantees that it is going to be pretty. Visitors might have to deal with lengthy loading times, flash animations that don’t work, poor graphics and/or microscopic print. A mobile web site sidesteps these pitfalls because it is designed particularly for smaller displays and touch screens. When visiting a mobile web site, you’ll say goodbye to your old URL pals (w,w, and w), and get redirected to an “m.website.com” handle.
Select it: This is your go-to choice if you have to deliver simple content to smart gadget on a budget. If the content material in your web site relies on a consumer’s location, you need to have a fully functional mobile site. This is a must-have choice especially if your enterprise operates primarily with a mobile app, like Yelp, and you wish to mimic an app experience when somebody lands on your web site from a mobile device.
Lose it: Consider a mobile website as the Cliff Notes version of your standard web site. It should only be used for easy actions and access to essentially the most important particulars, whereas offering a button that links to the “desktop version”. In case you can’t sum up your content material into just a few basic sections, a mobile site in all probability isn’t perfect for you.
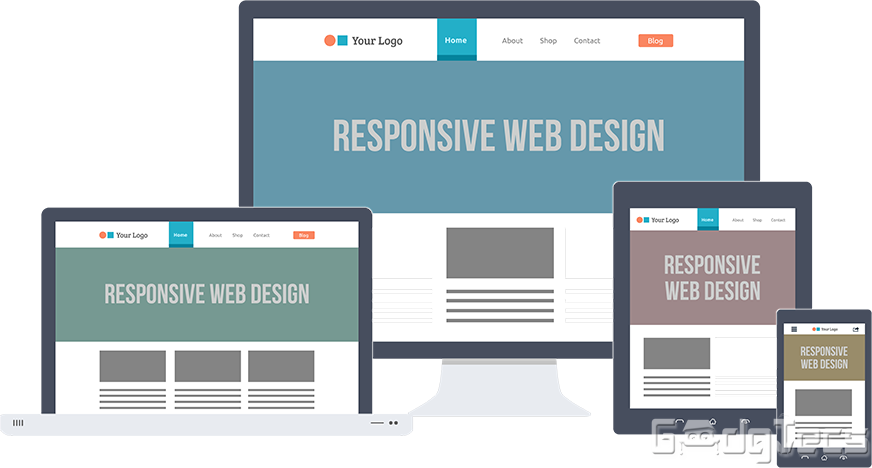
Choice No. 3: Fully Responsive Design

Basically, fully responsive design lets you seamlessly transition between desktop, tablet and smart phone with out losing any content. It relies on agile “media queries:” Web developers specify a media kind (e.g., a particular kind of display) as well as a particular condition (e.g., width, height or the orientation of content). The media query combines types and conditions to specify how the site’s content will appear on that gadget. For instance, if you view your firms’s web site on a desktop, the content may seem to be in two columns. In case you view the same website on a smaller display, for e.g. a mobile, the content may condense right into a single column. You’ll know a site is utilizing fully responsive design when you shrink the browser window and see pictures, modules and buttons resizing on the fly. (Our website, GadgTecs.com is a fully responsive website. Try resizing the window if you are on a desktop or a tablet and see the difference 🙂 )
Select it: If you need to mirror the content that you would expect to see on a desktop, using a fully responsive design makes probably the most sense. Mobile websites and apps usually provide completely different or condensed material; fully responsive design maintains your content, but optimizes the format by which it appears. If you have the budget, this is probably the most seamless approach to makeing your content accessible on a wide range of smartphones and tablets.
Lose it: Your firm may actually be better suited to a pared-down mobile experience. Mobile customers who access restaurant websites, for instance, don’t want to meet the employees or learn the restaurant’s historical past – they simply want a snapshot of the menu. Similarly, travel services or review websites similar to TripAdvisor don’t have a reason to provide their mobile users with a full site. For a lot of companies, fully responsive design could also be overkill.
Fully responsive design could eventually become the most effective practice as we increasingly use different gadgets other than laptops, computers and smartphones to access the Web. Sooner rather than later, it is going to be cheaper and easier to design a single web site that’s totally optimized across every kind of gadget, versus taking the time to optimize the mobile experience for each and every system. However only you can decide if your business has reached that point.
This article is sponsored by the web development company https://vironit.com/